Estos pañuelos de hojaldre y frutas se rellenan de crema y frutas de temporada a tu gusto, son un dulce sencillo y siempre salen bien.
INGREDIENTES
- 1 lámina de hojaldre
- 3 natillas envasadas y espesas o una crema pastelera rápida (puedes ver la receta de la crema pastelera aquí)
- 1 o 2 melocotones, manzanas, peras… u otra fruta a tu gusto
- Un huevo
- Almendras laminadas para decorar
ELABORACIÓN de loa pañuelos de hojaldre y frutas
- Precalentamos el horno a 180º.
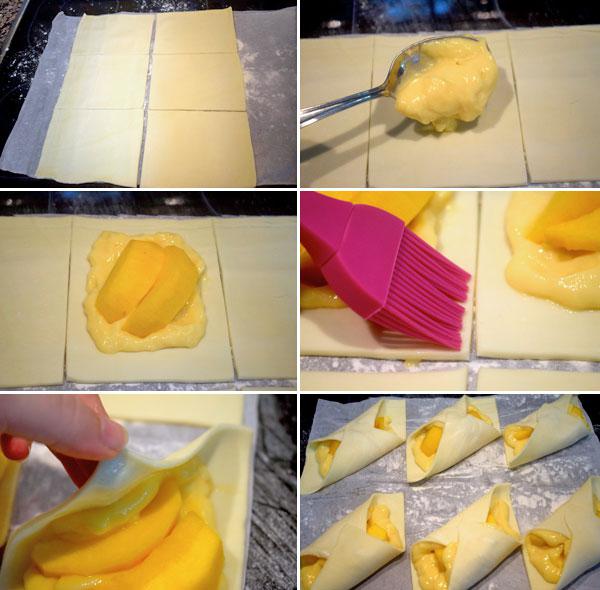
- Extendemos la masa de hojaldre sobre una mesa enharinada o un papel de horno.
- Cortamos cuadrados de unos 10 cm de lado.
- Ponemos una cucharada de crema en cada cuadrado y extendemos bien, sin llegar a los bordes.
- Cortamos la fruta pelada (en este caso los melocotones) en gajos y ponemos dos trozos en cada cuadrado.
- Pintamos con un poco de huevo batido los extremos de los cuadrados y unimos uno de cada lado en el centro. Terminamos de pintar con el huevo el resto de hojaldre.
- Ponemos unas almendras laminadas por encima y colocamos los hojaldres en una bandeja de horno.
- Horneamos durante 20 minutos aproximadamente hasta que doren, con cuidado de que no se quemen. Dejar enfriar en una rejilla antes de servir.
Come bien, vive mejor, con RECETAS LIGHT
Más vida, más salud, en ADELGAZAR.NET
Nuestras recetas más visitadas del mes son la receta de Berenjenas rellenas de Carne y la receta de Mousse de limón fácil y rápida sin huevo.